Arc XP Paywall: Integrating Google Extended Access
Google Extended Access is a feature in Google News Showcase that gives readers more opportunities to read select paid content from publisher partners. Extended Access allows readers to register to unlock free access to select paywalled articles. Google Extended Access is not publicly accessible, and you must work with Google to gain access.
You can integrate Google Extended Access with your Arc XP paywall. Arc XP’s integration uses the client-side web implementation (not publicly accessible) of Google Extended Access.
The @arcxp/sdk-google-extended-access web SDK’s main job is to provide methods that should be used to initialize the Google Extended Access web SDK (GaaMetering) on your Google News Showcase articles.
Setup
Prerequisites
p.jsis setup on your showcase article pages. See Arc XP Subscriptions Paywall.@arc-publishing/sdk-identity@>=1.71.0-sandbox.0@arc-publishing/sdk-sales@>=1.71.0-sandbox.0- Google Extended Access Getting Started steps are completed, specifically having a Google News publication in Google Publisher Center.
- Sign-In With Google is implemented.
Page Setup
Add the following Google client libraries to your showcase articles.
<script>https://accounts.google.com/gsi/client" defer></script><script>https://news.google.com/swg/js/v1/swg.js"></script><script>https://news.google.com/swg/js/v1/swg-gaa.js"></script>Then, follow the Include Structured Data Markup instructions to annotate your article with the JSON+LD structured data markup.
Install @arcxp/sdk-google-extended-access
Run the following command to install the Arc XP Google Extended Access SDK in your project:
npm i --save @arcxp/sdk-google-extended-accessIntegrating Extended Access with Paywall and Arc XP SDKs
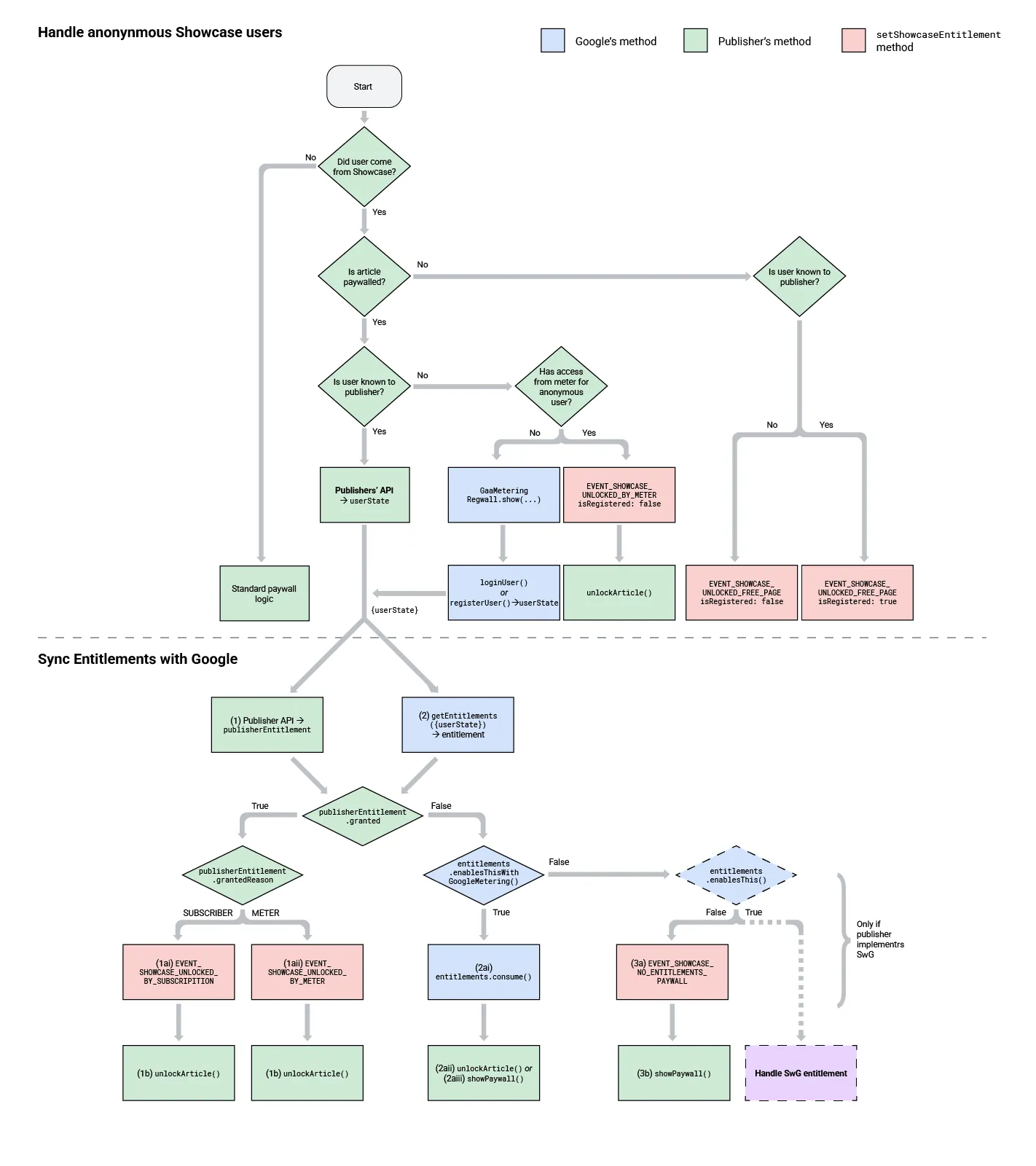
Google’s Extended Access decision logic flowchart describes how Extended Access works and delineates the responsibilities of the publisher and Google.
Arc XP Paywall and Arc XP SDK methods take the role of Publisher’s methods below.

Initialize Arc XP Identity SDK, Arc XP Sales SDK, and p.js
If your article pages are already set up to use @arc-publishing/sdk-identity, @arc-publishing/sdk-sales, and p.js, you can skip to the next section, as you should already be performing these steps.
import Identity from '@arc-publishing/sdk-identity';import Sales from '@arc-publishing/sdk-sales';
const API_ORIGIN = 'your-api-origin-here';
const App = () => { Identity.options({ apiOrigin: API_ORIGIN, }); Sales.options({ apiOrigin: API_ORIGIN, Identity: Identity });
const showPaywall = () => { // show paywall }; const hidePaywall = () => { // hide paywall };
const arcPOptions = { apiOrigin: API_ORIGIN, paywallFunction: showPaywall, contentIdentifier: '{articleId}', contentType: 'article', section: 'showcase' }; return window.ArcP.run(arcPOptions).then(() => { return renderApp(); });};Initialize Arc XP Google Extended Access SDK
After you have your Identity and Sales SDKs initialized and p.js is set up to run on your showcase article pages, you can initialize the @arcxp/sdk-google-extended-access SDK.
Following from the previous example:
import Identity from '@arc-publishing/sdk-identity';import Sales from '@arc-publishing/sdk-sales';
import ArcGoogleExtendedAccess from '@arcxp/sdk-google-extended-access';
const API_ORIGIN = 'your-api-origin-here';
const App = () => { Identity.options({ apiOrigin: API_ORIGIN, }); Sales.options({ apiOrigin: API_ORIGIN, Identity: Identity });
const showPaywall = () => { // show paywall }; const hidePaywall = () => { // hide paywall };
const arcPOptions = { apiOrigin: API_ORIGIN, paywallFunction: showPaywall, Identity: Identity, contentIdentifier: '{articleId}', contentType: 'article', section: 'showcase' };
ArcGoogleExtendedAccess.options({ ArcP: window.ArcP, Identity: Identity, Sales: Sales, arcPOptions: arcPOptions, loginUrl: `{your-login-url}` }); return window.ArcP.run(arcPOptions).then(() => { return renderApp(); });};Initialize Google Extended Access
Including Google’s client libraries exposes a GaaMetering object on the client window, which handles orchestrating the rest of the Google Extended Access decision flow.
Following Google’s documentation, we need to construct a userState object before initializing GaaMetering.
See Initialize the Extended Access Library for more details.
import Identity from '@arc-publishing/sdk-identity';import Sales from '@arc-publishing/sdk-sales';
import ArcGoogleExtendedAccess from '@arcxp/sdk-google-extended-access';
const API_ORIGIN = 'your-api-origin-here';
const App = () => { Identity.options({ apiOrigin: API_ORIGIN, }); Sales.options({ apiOrigin: API_ORIGIN, Identity: Identity });
const showPaywall = () => { // show paywall }; const hidePaywall = () => { // hide paywall };
const arcPOptions = { apiOrigin: API_ORIGIN, paywallFunction: showPaywall, Identity: Identity, contentIdentifier: '{articleId}', contentType: 'article', section: 'showcase' };
ArcGoogleExtendedAccess.options({ ArcP: window.ArcP, Identity: Identity, Sales: Sales, arcPOptions: arcPOptions, loginUrl: `{your-login-url}` }); return window.ArcP.run(arcPOptions).then(async () => { const userState = await ArcGoogleExtendedAccess.getUserState(); const identityOptions = await Identity.getOptions(); window.GaaMetering.init({ googleApiClientId: '{your-google-API-client-id}', userState: userState, allowedReferrers: ['{your-site-hostname}'], handleLoginPromise: ArcGoogleExtendedAccess.handleLogin(), registerUserPromise: ArcGoogleExtendedAccess.registerUser(), publisherEntitlementPromise: ArcGoogleExtendedAccess.getUserState(), unlockArticle: hidePaywall, showPaywall: showPaywall }); return renderApp(); });};Note: The googleApiClientId passed to GaaMetering.init should be the same one you are using for Sign-In with Google.
Arc Identity stores the Google Client IDs stored for your site and makes them accessible under Identity.configOptions.googleClientId as a comma-delimited string. Call Identity.getOptions() to get the latest list of Google Client IDs.
Google Validation
All publishers must submit test cases and videos to Google for final validation and sign-off. Steps to complete this process are available in Prepare for Launch.

