How Does Micro Experiences Work?
Architectural Overview
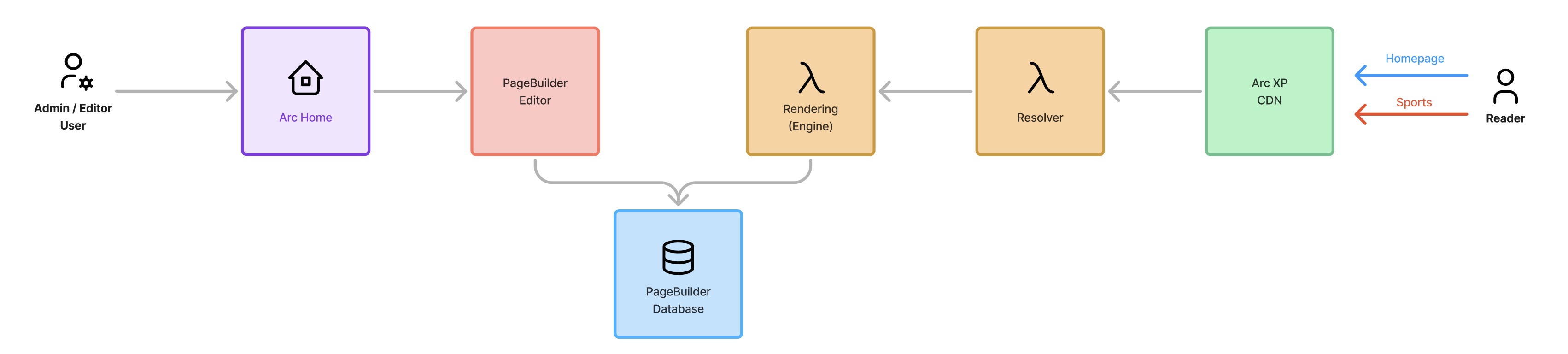
Current PageBuilder architecture runs with single PageBuilder instance which is represented as just “PageBuilder Editor” from your Arc Home tile.

Admin / Editor User
Your curator team uses Editor to curate your pages, templates, and manage resolvers. Once pages/templates/resolvers are published, our rendering Engine uses this data to serve your traffic.
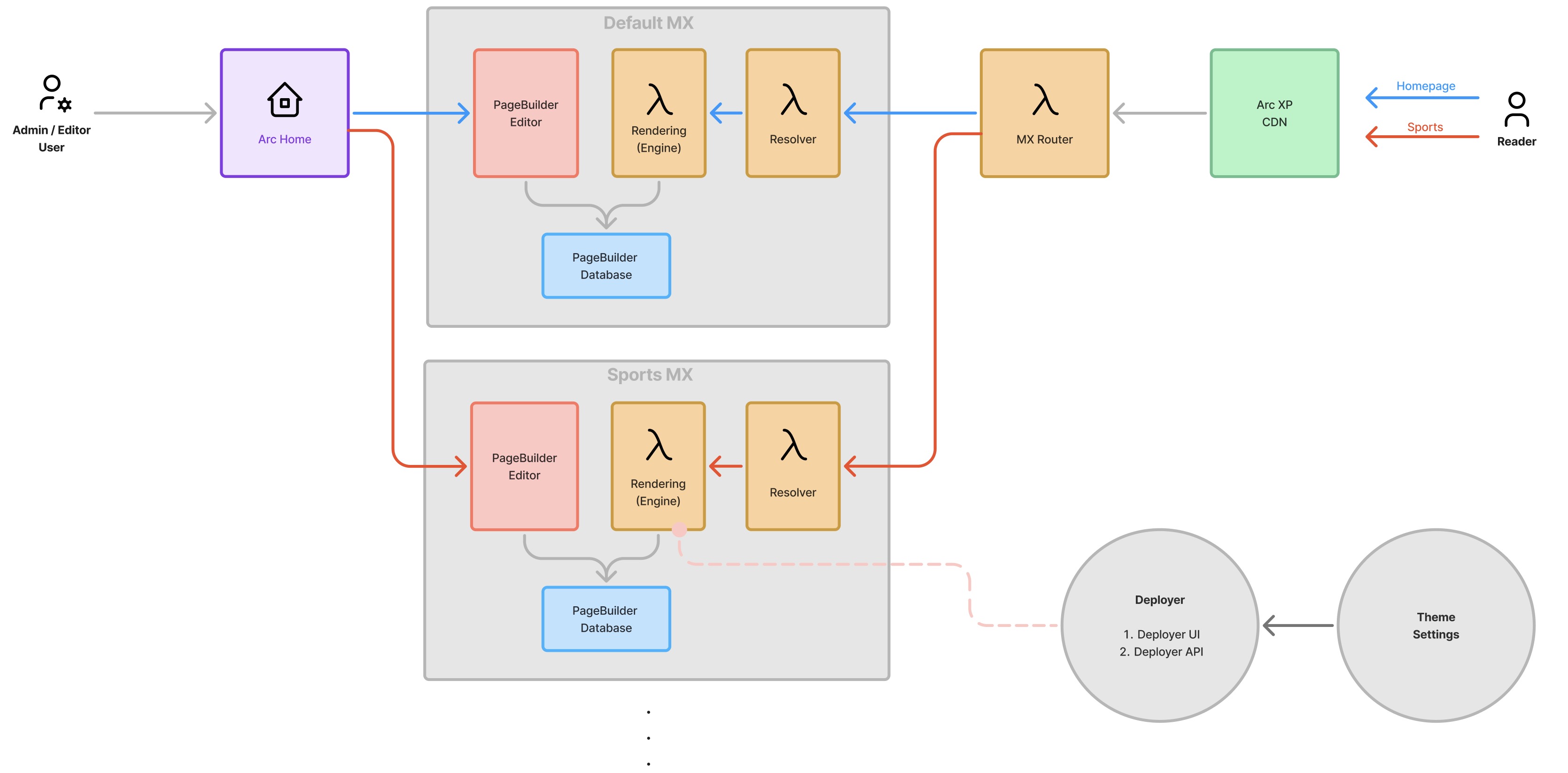
When you adopt Micro Experiences and create multiple Experiences, your Admin/Editor user will simply use separate PageBuilder instances completely isolated to each own’s context. This context setting starts with Arc Home. Today, your editor see single PageBuilder Editor tile, but after you configure your second (or more) experiences, your Arc Home will show multiple Editor tiles with experience name with them (like PB-Sports, PB-Election…). After selecting a PageBuilder instance, your Admin/Editor user will be in that experience, only seeing pages, templates, resolvers, debugging tools, theme settings, identical to everything you see today under PageBuilder, only for that context.
We’ll be covering this more on Micro Experience Editor/Curator Guide
Reader Request Flow
Let’s look at the other end of the diagram. Your readers’ request starts with Arc XP CDN layer which has cache and security rules for resiliency and scale. Then a single Resolver logic routes your traffic to the page or template to be rendered. All of your sites, and URLs on your digital experiences are served from single bundle, single PageBuilder instance, regardless of how many sites you have, or how large-scale or complex your curation is. See the first diagram above that also shows the current request flow for different pages into the single PageBuilder instance.
When you adopt Multiple Experience model using Micro Experiences, you will have multiple PageBuilder instances. Your readers requests will be first greeted by a new back-end service called Micro Experience Router which is a new, key component how you will think organizing about your experiences. You can map each experience to domains (websites) or path prefixes. Then the MX router routes all requests to configured Micro Experiences. Rest of the PageBuilder architecture remains same. Your request follows the Resolver → Rendering and then send the response in reverse order to the reader.

Routing Models
Before we get into the details, at high-level, there are two distinct Experience routing parameters gets used when determining which Experience to direct a readers’ request to.
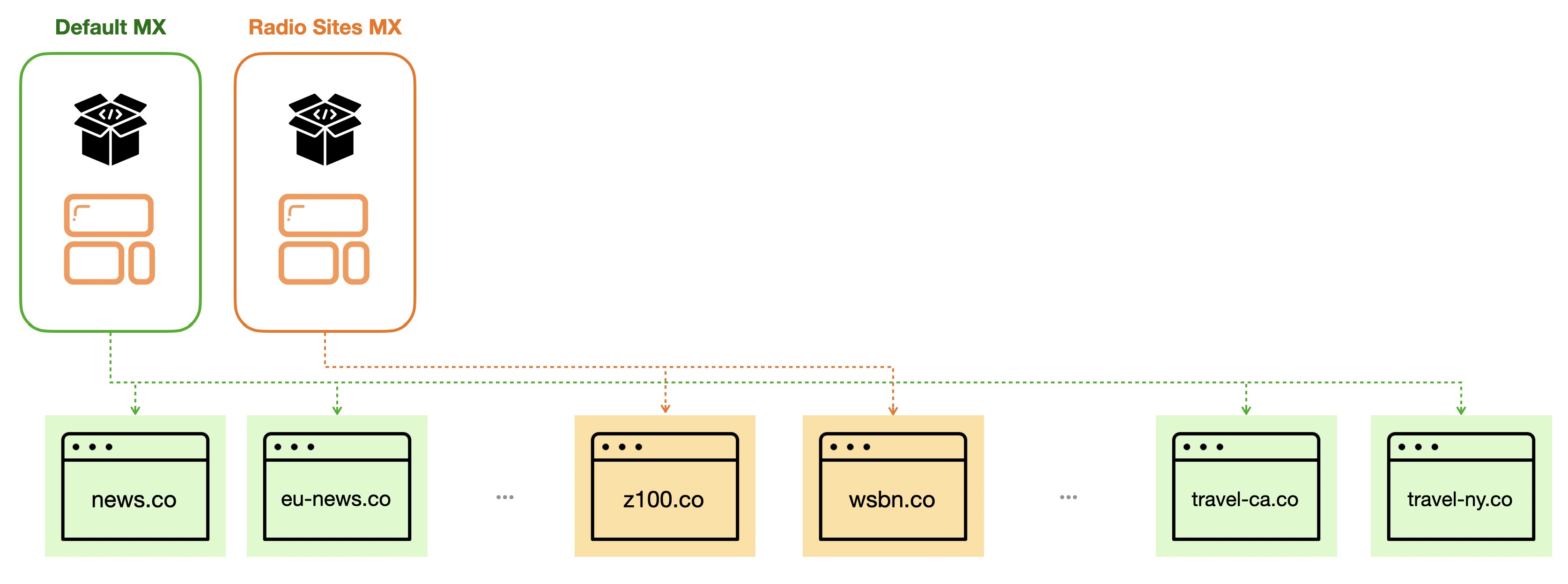
First parameter is the website/domain. With this model, you can route every URL for a specific website. Imagine every requests to abc.com goes to one Micro Experience, def.com goes to another.

Note: PageBuilder uses website definitions configured from Site Service and Delivery configurations. In Micro Experiences specifications (i.e: API fields, or responses) when we refer to “website” (or just “site”) we are referring to website-ids from Site Service rather than a domain name.
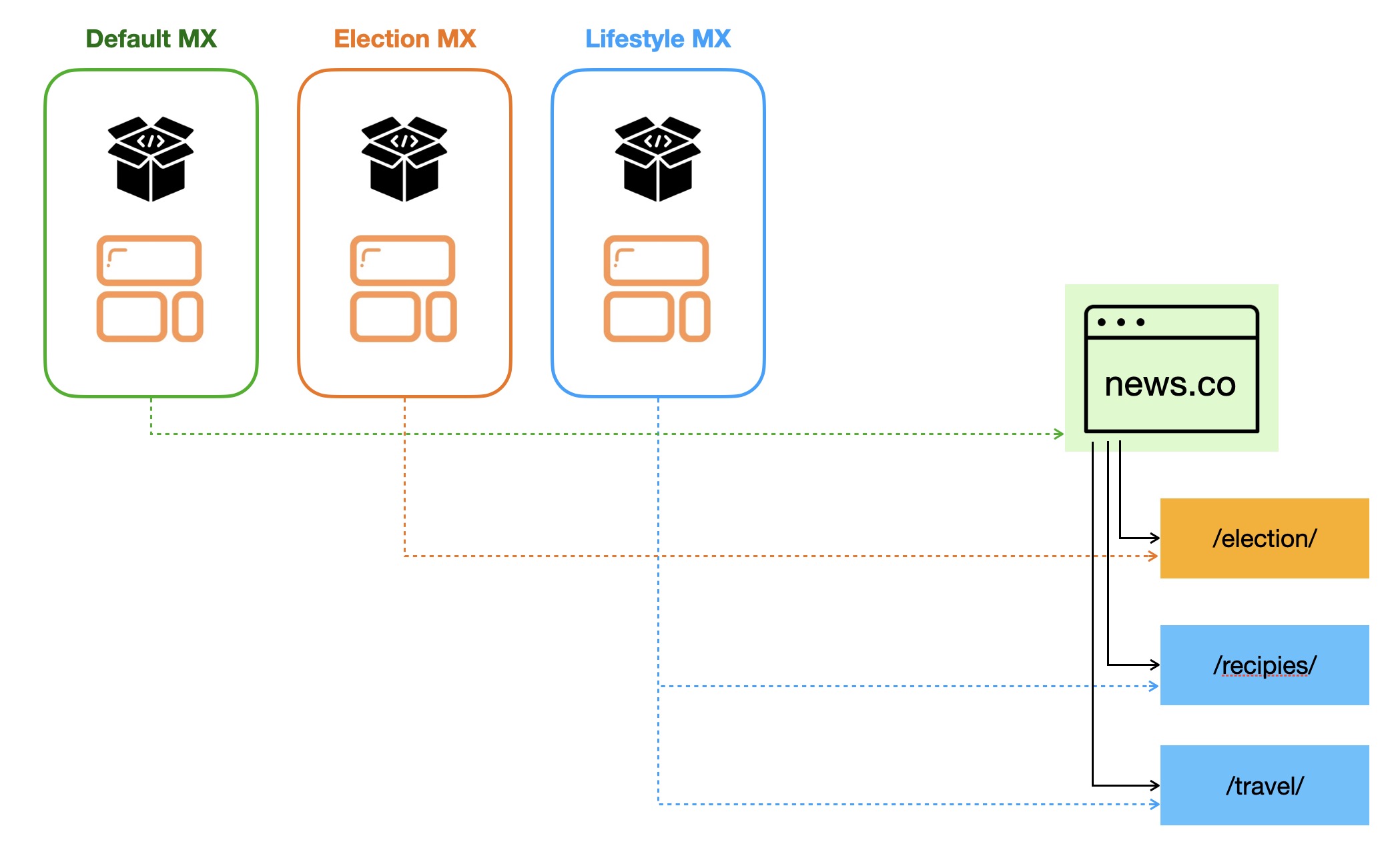
Other parameter Micro Experience takes account is the path prefix. Path Prefix is essentially a wildcard match (not regular expression). Like, any URL starting with /sports/ which will be a wildcard match like /sports/*. This helps customers to configure large set of sections like the example above, to be routed to a specific Micro Experience. There is no rule path prefixes has to be at a certain depth. It means, you can get as specific as you want, like /sports/olympics2024/usa/tennis as well as you can stay as broad as you want like /sports.

It’s important to understand that as you get broader in your path prefix definitions, larger amount of traffic you’ll be managing between Micro Experiences. We suggest doing your tests and changes in production, starting with narrow path definitions that corresponds to smaller number of pages, templates and smaller traffic to get more comfortable as you adopt Micro Experiences in large sections like this.
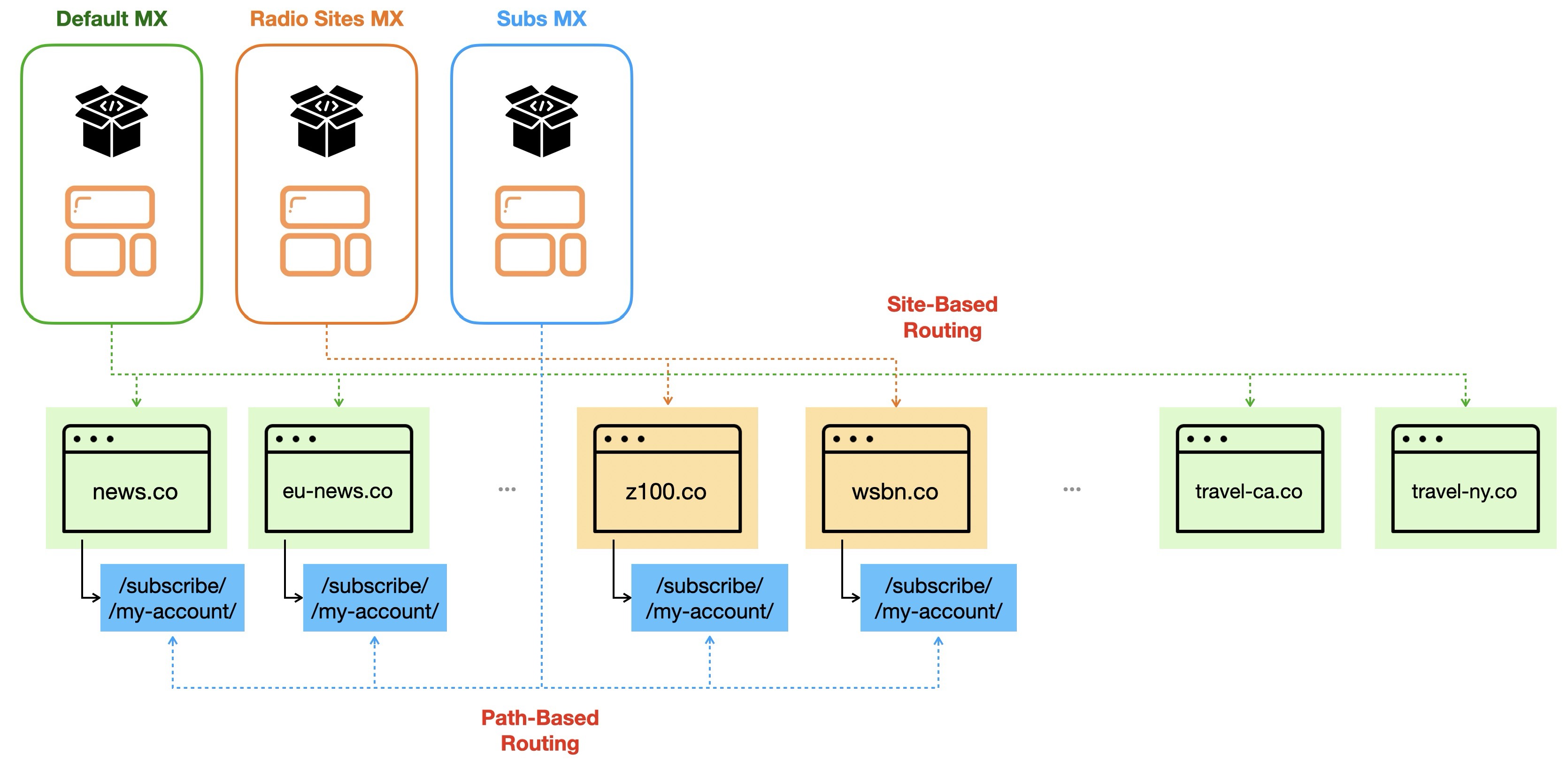
These two parameters for routing are not mutually exclusive. In fact, the real power of Micro Experiences comes when you start combining these two routing models. We encourage you to organize your multi-site, large-traffic experiences across Micro Experiences with using both routing models together.
An example could be, splitting certain sites experience to separate Micro Experiences, but having common, and business-critical experiences like Subscriptions, Paywall, Identity Management (i.e: My Account) sections into a separate MX that is horizontally used and shared across all sites.

How does Arc XP CDN and PageBuilder route your traffic to the correct MX?
Each Micro Experience is configured with a site ↔︎ path prefix pair configuration set. For Micro Experiences you can set as many site and path prefix rules as you want.
| EXPERIENCE | SITE | PATH |
|---|---|---|
| Radio Sites | < radio sites > | / |
| Subs | < some sites > | /subscribe /my-account |
| Default | <all> | <everything else> |
Customer developers have full control on updating these configurations using Micro Experience Management API. See How to update traffic routes between multiple experiences to learn how.
The site ↔︎ path prefix pair for the example we show in above diagram for 2 experiences (default experience is not needed to be configured with site mappings):
RadioMX siteMappings: ┌─────────────┬─────────────────────┐ │ Site │ Path │ ├─────────────┼─────────────────────┤ │ z100 │ / │ │ wsbn │ / │ └─────────────┴─────────────────────┘ | SubsMX siteMappings: ┌─────────────┬─────────────────────┐ │ Site │ Path │ ├─────────────┼─────────────────────┤ │ news │ /subscribe │ │ news │ /my-account │ │ eunews │ /subscribe │ │ eunews │ /my-account │ │ z100 │ /subscribe │ │ z100 │ /my-account │ │ wsbn │ /subscribe │ │ wsbn │ /my-account │ └─────────────┴─────────────────────┘ |
Default MX acts as “catch all”
MX router uses this path prefix and website mapping from all Experiences to find which Micro Experience is responsible to render that URL. Once an experience found, the rendering continues within that PageBuilder instance. If no match found, the request will be sent to the default Micro Experience to render the request.
How does your Reader see MX related changes?
They simply don’t see any change in their browsing experience. All of the routing, rendering, caching happens with Arc XP side. Your reader seamlessly continue browsing your site, reading your content without noticing any difference.

