Outbound Feeds Development - Troubleshooting
Issues zipping or running PageBuilder Engine locally
If your local environment is failing to start/zip/verify try cleaning up your docker environment. Using the docker dashboard click the troubleshooting icon (the bug) in the top bar. Select clean / purge and then click delete. When you start PageBuilder Engine use the -f option to force a rebuild like npx fusion start -f. You should use the -f option any time you make a change to your .env file.
If you see the log message Error: ENOENT: no such file or directory, scandir '/opt/engine/bundle/src/site-styles' in the console it is just a warning, OBF doesn’t have styles and PageBuilder Engine will work without them.
If you see the log message ERROR in ./bundle/node\_modules/HTMLparser2/lib/esm/index.js 59:9 in the console, running the docker purge/clean and using the -f should fix it.
Bundle doesn’t work
If your new bundle won’t deploy or you get a content source error when opening PB Editor
-
You should use
$ npx fusion zipto create your bundle. If you manually zip the repo most likely it will use the current directory as its starting point and create a new root directory, with the PageBuilder Engine directories below it. PageBuilder Engine bundles should have multiple top level directory like: resources, content, components. You can use thetar -tvf bundle_name.zipcommand to check the bundle. -
In PageBuilder Engine version >= 3.0 you no longer need an
.npmrc-encryptedto download @WPMedia packages in your bundle unless you are importing @wpmedia packages in yourpackage.json.You should upgrade the@arc-fusion/cliin yourpackage.jsonto the latest version to take advantage of quicker local start ups. You will still need your.npmrcfor local development. The 2.x versions of@arc-fusion/clizip command will exclude the.npmrcfile from the bundle. If you must run your bundles with engine 2.x you must create an.npmrc-encryptedfile. Copy your.npmrcto.npmrc-encrypted. Using the Secrets tab in the editor encrypt your GitHub access token. Wrap the encrypted value with%{ }. -
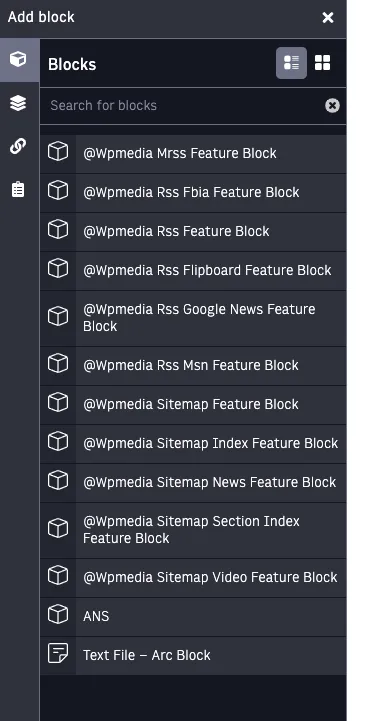
If the bundle deploys but you see errors in Editor when you try to configure blocks, or the feeds give errors, it could be an issue with your custom code. When PageBuilder Engine deploys a bundle it transpiles all components together into one module. An error in any component code, even if it’s not being used, will cause all the blocks to fail. Look through the PageBuilder Engine console logs to find error messages. Another way to tell if there is a problem with a component is to look at the blocks list in Editor. If the block names contain
@wpmedialike in the image below there is an error somewhere.
Error in custom code
Make sure you have added all of the required dependencies needs by any Arc Blocks that you have copied into your repo. If you are customizing the fb-ia block you will need to add “xmlbuilder2”: “2.1.7” to your repo’s package.json, be sure it’s version <= “2.1.7″ or version >= "3.0.0" (No ^ for auto upgrades).
"jmespath": "^0.15.0","moment": "^2.24.0","xmlbuilder2": "2.1.7"When developing a custom feed, it sometimes can be difficult to tell why it’s failing. Because the feature code runs first then passes it’s results to the output-type code, it will not return a partial page to help point to the culprit. You can try to exclude the article body and promo_items to see it that generates output.
Console.log is your friend. Most feeds have a place where they iterate over all of the content_elements (stories). Usually a map((s) => {}). Add a console.log(s._id) as the first statement. When you make your request does it stop after the first _id or the 30th? If it’s the first one, then it’s probably something fundamental with your code. Add more console.logs in the code to see where it stops. If it gets through several stories, then take a look at the story it stopped on and see what is different with that story. If it gets through everything it might be the output-type that is failing. If it’s an xml output, xmlbuilder2 can be a little picky trying to generate valid xml. You can console.log the template output to see what the object the output-type is trying to convert. If it has any undefined values that will cause errors. If HTML is being added outside of CDATA, sloppy HTML like br’s without a closing tag, and attributes without a value will cause xml errors.
Debugging Queries/resolvers
It can be difficult to test changes to resolvers. The PB Editors debugger is a great place to start. Another option is to use the ANS feed to see exactly the fields you care about. Say you are trying to create a resolver that will filter by sections. To validate that the query is doing what you want, change the outputType to json, in Include-Source enter taxonomy.sections._id and select the ANS template. Now when you make requests for that resolver you will get a JSON document that includes the section _ids that you can easily search to validate the query works as expected.
Output Types
OBF is limited to non HTML output-types. When naming files, do not use the .jsx extension as that is for HTML output, use .js instead. If you are using typescript do not use .tsx as that is for HTML, use .ts instead. React hooks are also limited to HTML output.
Sandbox OBF feeds have no data
By default OBF content sources only show the last 2 days of published content. Many clients do not regularly generate new content in sandbox. To get more/any data to show up in sandbox, modify the sandbox resolvers to remove the date range of the content source by setting a static Include-Terms.
[{"term":{"type": "story"}}]Not seeing Template changes or Template returns an error
Try publishing the template again. Also keep in mind PageBuilder Engine caches responses, so it might take a few minutes before your change appears. If the template is returning an error, you might see a stale cache response instead of the error. You can add a &token=1111 parameter or &d=X where X is the bundle version number to be sure it’s not a cached response. If you have not made extensive changes to the blocks customFields, you can delete the block from the template and re-add it. Don’t forget to publish the changes again. If all of that still doesn’t work it can be helpful to create a new template and resolver using that block without any customizations and a resolver with as few configurations as needed. Confirm that it works. Then try adding each customization one at a time and confirm the template still works. Remember to use the &token=1111 to break the cache.
Not seeing Page changes
You can follow the same steps to debug a page as used to debug a template. One extra step you can try with pages is to create a new page and publish it. Then delete the page, it doesn’t even need a block added. Just publishing a new page forces the resolvers to be regenerated which may fix an issue.
Invalid image urls, invalid resizer links, unsafe
If the image resizer links contain the word unsafe instead of the typical resizer hash, it means the resizer environment value is missing, incorrectly encrypted, or the environment file for that environment is not named correctly. In OBF the environment files need to be named like the following, where {ORG} is the clients organization (in lower case).
{ORG}-outboundfeeds.js{ORG}-outboundfeeds-sandbox.js
Empty error message
Outbound Feeds can display the following error message:
This page contains the following errors
*...*
below is a rendering of the page up to the first errorThis error is usually caused by incomplete error handling in the components responsible for rendering the feed.
Solution
-
Run the feed URI in the resolver debugger
https://{{org}}.arcpublishing.com/pagebuilder/tools/debugger?_website={{website}}&type=resolver-debugger -
Check the content in the content debugger
https://{{org}}.arcpublishing.com/pagebuilder/tools/debugger?_website={{website}}&type=content-debuggerIf the content is not returned as expected and the content source is a Themes out-of-the-box block, open an Arc XP Customer Support ticket to investigate.
If the content is not returned as expected and you use a custom content source, debug the content source.
If the content is returned as expected, proceed to step 3.
-
Check the component used to render the feed
If the component is a Theme out-of-the-box block, open an Arc XP Customer Support ticket to investigate.
If the component is a custom block, debug the component to find out what is causing the error (see console logs and additional error handling messages)

