How To Write the Minimum ANS for a Viable Gallery Document
The ANS schema has a lot of specific keys and details that can vary widely between ANS content types. When planning to write ANS for a migration using the Arc XP APIs, which fields are the most necessary ones? Let’s narrow the focus, and pay attention to only the minimum selection of all the possible ANS fields necessary to create one kind of Arc XP content. What ANS fields are the most necessary ones when creating an Arc XP gallery that will be created programmatically using the Photo Center API?
In this article we will discuss what is the minimum ANS that will result in a viable Arc XP gallery. There will still be other useful gallery ANS fields that are not included in this discussion. After reviewing this article, you will be equipped with a solid gallery ANS starting point.
Photo Center API Gallery Creation Endpoints
Photo Center API has two endpoints for creating a gallery.
The endpoint /v2/galleries will create the Arc ID for you automatically while the endpoint /v2/galleries/{galleryId} allows you to pass an Arc ID in the JSON of the gallery.
The Arc ID or lack of it is the only difference between the two methods. In order to circulate gallery to a website you need taxonomy.sections and websites.<siteid>.website_section. Both fields need *.referent.website_id key included in the referent syntax to enable the circulation. You must include at least one gallery circulation when you submit the gallery ANS for its initial creation.
curl --request POST \ --url https://api.sandbox.arctesting1.arcpublishing.com/photo/api/v2/galleries \ --header 'Authorization: Bearer [token]' \ --header 'Content-Type: multipart/form-data' \ --form 'ans={ "type": "gallery", "version": "0.10.3", "canonical_website": "arc_test1", "headlines": { "basic": "Images of Thing Happening at a Place" }, "description": { "basic": "(empty, unpublished, auto-generated url, circulated)" }, "owner": { "id": "sandbox.arctesting1" }, "content_elements": [], "taxonomy": { "sections": [ { "referent": { "id": "/main", "type": "section", "website": "arc_test1" }, "type": "reference" } ] }, "websites": { "arc_test1": { "website_section": { "_id": "/main", "referent": { "id": "/main", "type": "section", "website": "arc_test1" }, "type": "reference" } } }}'Additional Useful ANS Fields
The absolute minimum ANS will create an empty gallery in Photo Center that has been circulated to a website section. The URL of this gallery will be generated automatically based on the URL Format rules in the Canonical URL Service application. Useful galleries will need more ANS fields included, including ANS that populates the gallery with images.
Add content_elements as an array of references, where each reference in the array is pointing to an image that has already been ingested into Photo Center. The gallery will be created with those images when the ANS is posted.
/publishing-platform/developer-docs/content-api/content-api-query-reference/#searchable-text-fields
When writing a reference use the target content’s Arc ID as both the value of the field._id field and the field.referent.id field. In most cases {field}._id is a Searchable Content API Field, in this case content_elements._id is on the list of searchable fields. When it is set equal to the Arc ID you gain the ability to search Content API for and find this gallery. Put another way, if you wanted to search for content where an image was used, this content would be returned from that search, if the image’s Arc ID was used in content_elements._id.
{ "content_elements": [ { "_id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "referent": { "id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "type": "image" }, "type": "reference" } ]}Content API will pick the first content element and automatically set it as the gallery promo item. Add a reference in the promo_items.basic field that is the same as one of the same gallery images in content_elements. That image will be the gallery’s featured image when the ANS is posted. If left out, Content API will default the promo item to the first image in content_elements.
When writing a reference use the target content’s Arc id as both the value of the promo_items.basic._id field and the promo_items.basic.referent.id field, because promo_items.basic._id is a Searchable Content API Field. With this field value equal the image Arc id, you will be able to search content api and find galleries that use this image as the promo item.
{ "promo_items": { "basic": { "_id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "referent": { "id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "type": "image" }, "type": "reference" } }}Add publish_date and display_date to the ANS to set date values on the gallery. The dates must be in UTC timezone and use the format YYYY-MM-DDThh:mm:ss.microsecondsZ
{ "display_date": "2021-03-03T00:00:00.000Z", "publish_date": "2021-03-03T00:00:00.000Z",}Add additional_properties.published: true and the gallery will be published when the ANS is posted.
{ "additional_properties": { "published": true }}How to Reuse an Existing URL
To import a gallery with a specific URL and stop Canonical URL service from generating a new URL to assign to the imported gallery, you need to take three steps.
- Store the gallery URL in the ANS.
- Store a value in the ANS that will identify all imported galleries.
- Configure a URL format rule just for imported galleries using the Canonical URL tile in your Arc XP Admin dashboard.
The gallery URL must not include a domain, nor any query parameters. The URL must begin and end with a forward slash (/). You have some options as to which ANS field you use to store the URL.
{ "additional_properties": { "website_url": "/existing/gallery/url/" }}The most straightforward ANS field you can use is additional_properties. The additional_properties key allows you to create custom keys in your ANS. This route is a good choice if your imported gallery will only be circulated to one website or, regardless of how many websites where the gallery will be circulated, the gallery URL will always remain the same. The name of the custom key in additional_properties may be whatever you like; it does not have to be additional_properties.website_url as it is in the example above.
{ "websites": { "arc_test1": { "website_url": "/existing/gallery/url/" }, "demo": { "website_url": "/existing/gallery/url/possibly/different/" } }}The second option is to save the URL in the ANS websites key. The websites key contains named keys for each website where the gallery will be circulated. Each named website dictionary will need its own value for websites.<site id>.website_url; the name of this ANS field can not be customized.
Choose one or the other of these two options and maintain consistency with all of the imported gallery ANS.
You also need to set an ANS field that can be used to differentiate imported galleries from galleries created using the gallery Center GUI. Both kinds of galleries use Canonical URL service to set their URLs when they are created in Arc XP. If you want Canonical URL service to respect the pre-existing urls that you are assigning to your imported galleries, then you will create a specific format rule that will look for the ANS key you’ve chosen to store these URL values. So, you need an ANS field that can store information that will identify only galleries that have been migrated. For this, use the source.system ANS key.
{ "source": { "system": "legacy-cms", "source_id": "legacy-video-identifier" }}Set the value of source.system to the name of the legacy CMS where the gallery was imported. Use the same value for all imported galleries. If you are importing galleries from multiple legacy CMSes and there is business value in storing the proper legacy CMS name with each imported gallery, you will need to create multiple format rules in Canonical URL service. You can save the value of the legacy CMS gallery identifier in source.source_id. This field is not necessary for the format rule; it’s just a generally sound practice. Both source fields are searchable in Content API.
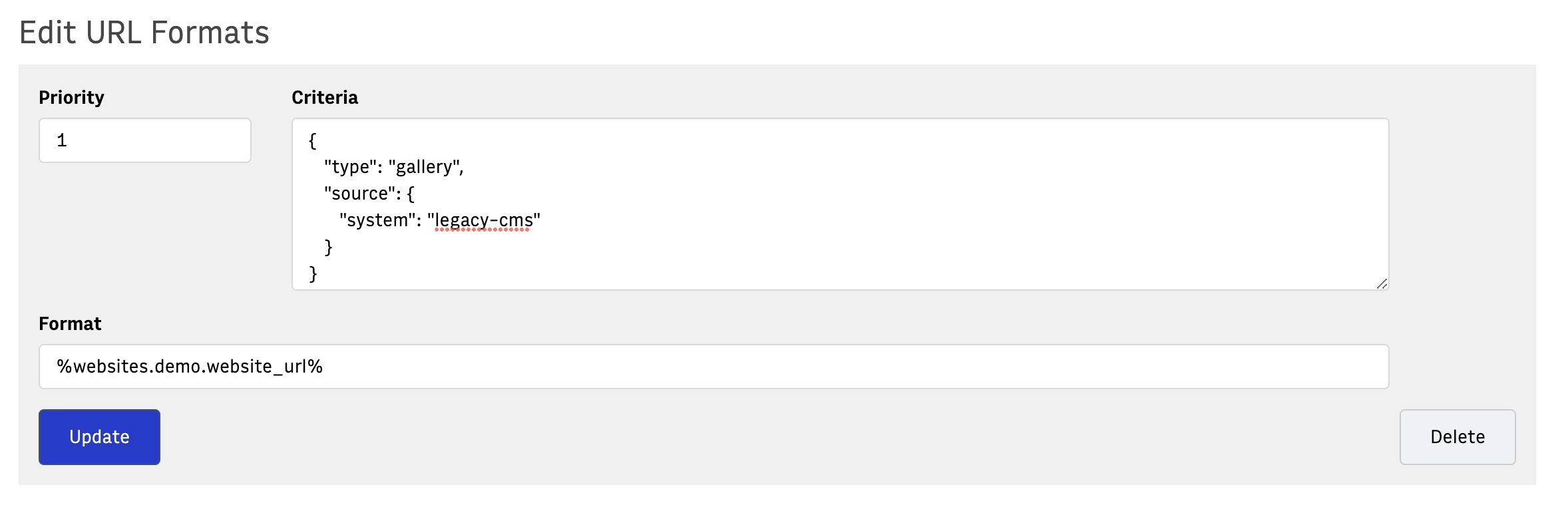
Finally open the Canonical URL tile in your Arc XP Admin and enter a new format rule. The Criteria field will need to contain just the subset of unique fields and shared values that will identify the set of ANS documents to which this rule applies. The keys and values in the Criteria field should be shared, exactly as written, amongst all the ANS content that will get the URLs this rule describes in the Format field.

Here you see that the Criteria is narrowing down the ANS objects that will fall under this rule to only those that contain both type: video and source.system: legacy-cms. These ANS objects will also contain a websites.demo.website_url value, which will become the url for the gallery.
To create a rule that would apply to a different website, we would switch the active website in the Canonical URL admin and enter a similar rule, only changing the value of the Format e.g. %websites.arc_test1.website_url%. If we had opted to record the url value in the ANS under additional_properties instead of website, then we would reference that key in Format e.g. %additional_properties.website_url% or whichever key name we opted to use.
You may leave websites.<siteid>.website_url out of the ANS if you do not want to supply the gallery URL when you post the ANS. In this case, the URL will be created automatically using the URL Format Rules.
Minimally Viable Gallery ANS
These additions lead us to this functional ANS that will create a gallery that contains some useful metadata, and will be circulated correctly to the website where it can be used in Arc XP documents.
{ "_id": "PLUU5MNXY5HT7PPY6HHAPPEEVY", "type": "gallery", "version": "0.10.3", "canonical_website": "arc_test1", "owner": { "id": "sandbox.arctesting1" }, "additional_properties": { "version": 0, "published": true }, "display_date": "2022-05-19T10:40:00Z", "publish_date": "2022-05-19T10:33:46Z", "headlines": { "basic": "Minimum Viable Gallery ANS" }, "description": { "basic": "published, with images, circulated, featured image explicitly set, url explicitly set" }, "taxonomy": { "sections": [ { "referent": { "id": "/main", "type": "section", "website": "arc_test1" }, "type": "reference" } ] }, "websites": { "arc_test1": { "website_section": { "referent": { "id": "/main", "type": "section", "website": "arc_test1" }, "type": "reference" }, "website_url": "/gallery/segment-one/segment-two/minimum-viable-gallery/" } }, "promo_items": { "basic": { "_id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "referent": { "id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "type": "image" }, "type": "reference" } }, "content_elements": [ { "_id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "referent": { "id": "QLI4NRCZR5CMLG5M2PMG6OUCXQ", "type": "image" }, "type": "reference" } ]}
